 文地址:http://www.javaeye.com/news/2592
文地址:http://www.javaeye.com/news/2592
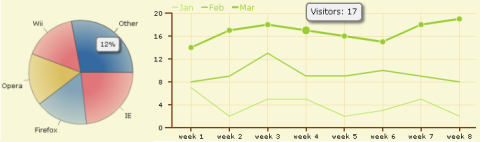
Flot – Flot 为 jQuery 提供的javascript代码库. 容易使用,有特色的图表,提供交互功能(能够放大缩小数据区域等)。

- Open Flash Chart – Open Flash Chart 是一个 Flash 图表组件,很容易安装,提供以下语言的API: PHP, Perl, Python, Java, Ruby on Rails, and .Net 来控制图表。

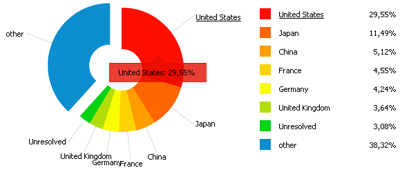
- AmCharts – AmCharts 是一个动画交互Flash图表。支持: Pie Charts, Line Charts, Scatter/Bubble Charts, Bar/Column Charts, 甚至股票图表。

- Emprise JavaScript Charts – Emprise 是一个100% 纯 JavaScript 图表解决方案,并不需要任何 JavaScript 框架.

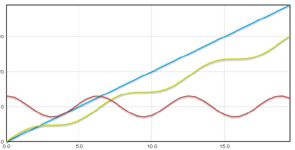
- PlotKit – PlotKit 是一个 图表和图像的Javascript 库. PlotKit 和 MochiKit javascript 库一起工作,支持HTML Canvas 和 Adobe SVG 显示 以及本地浏览器支持。尤其文档非常全。

- Flotr – Flotr 是Prototype 1.6.0.2框架的javascript插件库。 Flotr帮助你在浏览器中创建图表,支持鼠标事件响应,放大缩小,CSS类型支持等。

- PHP/SWF Charts – PHP/SWF 是一个简单支持web图表的强大工具,你能使用 PHP 来收集数据,并发送给flash,支持很多图表类型: Line, Column, Stacked column, Floating column, 3D column, Stacked 3D column, Parallel 3D column, Pie, 3D Pie, Bar, Stacked bar, Floating bar, Area, Stacked area, Candlestick, Scatter, Polar, Mixed.

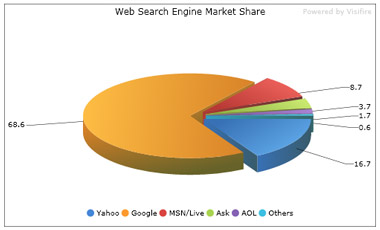
- Visifire – Visifire 是用 Silverlight 做的,是一个开源可视化数据组件,使用Visifire你能创建动画 Silverlight 图表,支持 ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails 或者 简单 HTML调用.

- FusionCharts – FusionCharts 是一个跨浏览器和跨平台的flash图表组件,能够被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML 页面 甚至PPT调用. 几乎所有你知道的语言它都支持。

- JFreeChart – JFreeChart 是一个开源java图表库,让开发者能够很容易在程序里面显示高质量的图表。 JFreeChart 项目从7年前便开始了,起始于 2000 年1月, 已经有四五万开发者已经使用了JFreeChart。JFreeChart 支持很多种图形文件格式: JPEG, GIF, PDF, EPS and SVG. 这对于java开发者是一个很好的资源。

来自: webtecker.com
original link:
<a href='http://Apiaceae.github.io/blog/2009/10/17/10%E4%B8%AA%E5%85%8D%E8%B4%B9%E7%9A%84%E5%9B%BE%E8%A1%A8%E7%94%9F%E6%88%90%E4%BB%A3%E7%A0%81/'>http://Apiaceae.github.io/blog/2009/10/17/10%E4%B8%AA%E5%85%8D%E8%B4%B9%E7%9A%84%E5%9B%BE%E8%A1%A8%E7%94%9F%E6%88%90%E4%BB%A3%E7%A0%81/</a><br/>
written by <a href='http://Apiaceae.github.io'>Hooker</a>
posted at <a href='http://Apiaceae.github.io'>http://Apiaceae.github.io</a>
</p>